
【春夏秋冬】季節別 使えるデザイン配色例(AIデータ有)

デザインをしていると、配色に悩むことって結構多くない?
あります!あります!ありまーーーーす!いまいち濃淡のメリハリがなかったり、メリハリをつけようとすると逆に浮いちゃったり…


だよね。じゃあ「使いやすい配色の一例」を紹介していくよ。第1段の今回は【季節ごとに使える配色】を紹介していくよ。AIデータのダウンロードリンク付だからデスクトップにストックしておくと便利だよ。

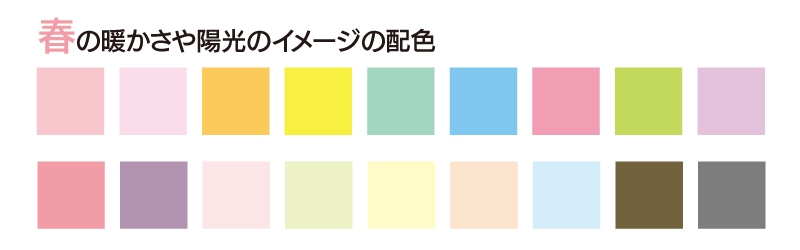
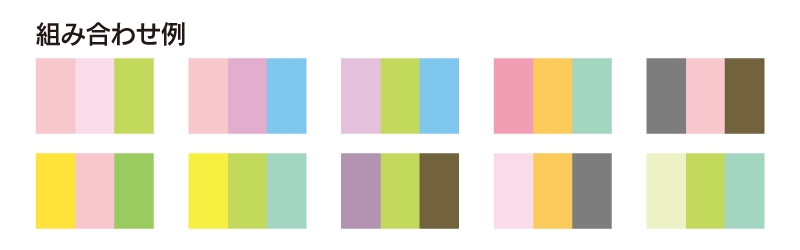
春の配色イメージ


パステル系の淡い色調をメインに使用することで春のあたたかく柔らかい印象を表現できます。タイトルや抜き部分など、重さが欲しい部分にはグレーやこげ茶系を使うと濃度にメリハリが出てバランスの良い配色になります。
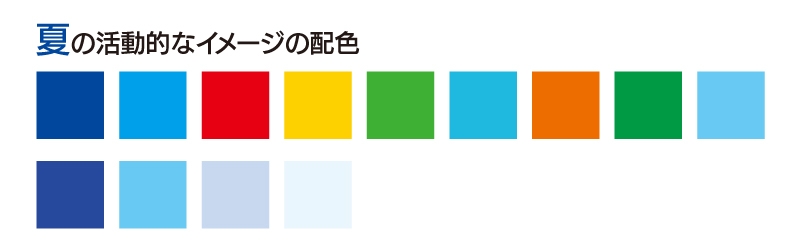
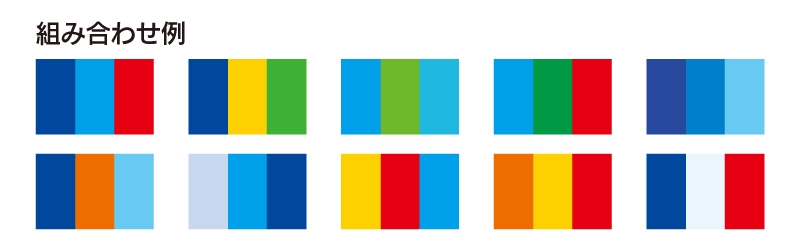
夏の配色イメージ


力強く活発な印象の夏は、彩度の高いビビット系の原色を多く使うことで表現できます。印象の強い色が多くなるため、各要素のサイズ感やヌキ・ノセのバランスを考慮することが大切です。
また、背景に青空や水しぶきなどの画像・イラストを配置してデザインするのも定番です。
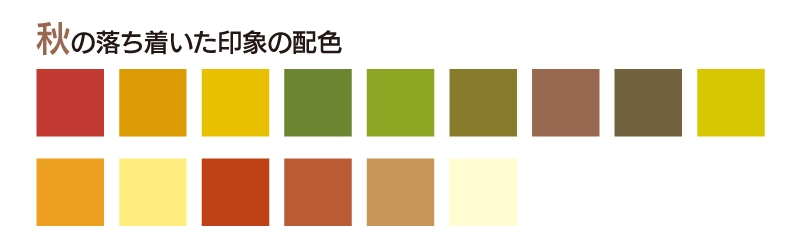
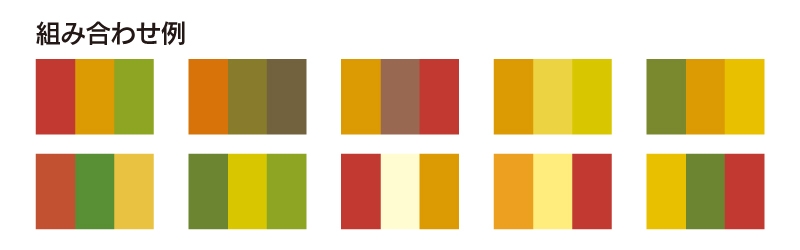
秋の配色イメージ


紅葉などの印象が強く、落ち着いた雰囲気の秋は赤茶系や鈍めの緑・オレンジなどを使用することを表現することができます。高級・高貴な印象を持つ色が多いため、高級感のある落ち着いたデザインに仕上がります。
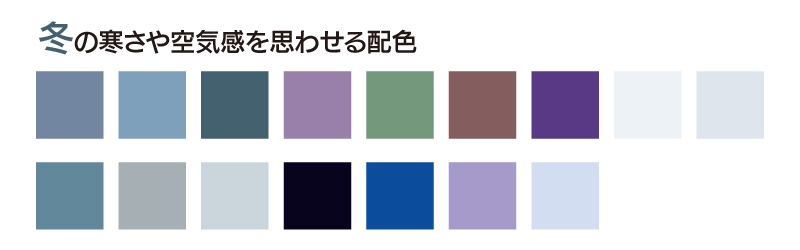
冬の配色イメージ


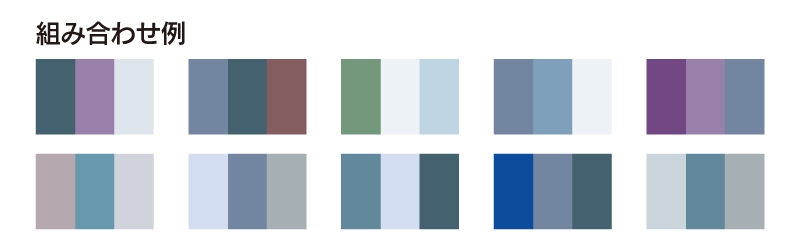
寒色・グレー系統の色を多く使用することで冬の寒さや冷たい空気感を表現できます。全体が暗い印象になりがちなので、赤や黄色・オレンジといった暖色をアクセントとして差し色に使うことでデザイン全体の印象が明るくなり、リズムも生まれます。
例外として、クリスマスを表現する際は【赤・緑・茶色・金】などを使用すると定番のクリスマスらしいデザインに仕上がります。
終わりに
いかがでしたか?第1弾の今回は、日本の象徴【四季】に焦点を当てた配色についてまとめてみました。定番の配色ばかりですが、カラーデータを保存しておくとデザインの最中にスポイトツールで簡単に色が変更できるので作業の効率もアップしますよ。ぜひ試してみてくださいね。
それでは第2弾をお楽しみに。
個別ではなく、すべてをまとめてダウンロードされる方は下記リンクよりダウンロードしてください。
この投稿へのトラックバック
トラックバックはありません。
- トラックバック URL

この投稿へのコメント